margin-top: 0px;margin-bottom: 0px;padding: 0px;overflow-wrap: break-word;clear: both;color: rgb(24, 30, 51);font-family: PingFangSC, 微软雅黑, 黑体, Arial, Helvetica, sans-serif;font-size: 18px;background-color: rgb(255, 255, 255)">
padding: 0px;overflow-wrap: break-word;clear: both;color: rgb(24, 30, 51);font-family: PingFangSC, 微软雅黑, 黑体, Arial, Helvetica, sans-serif;font-size: 18px;background-color: rgb(255, 255, 255)">盒模型水平居中
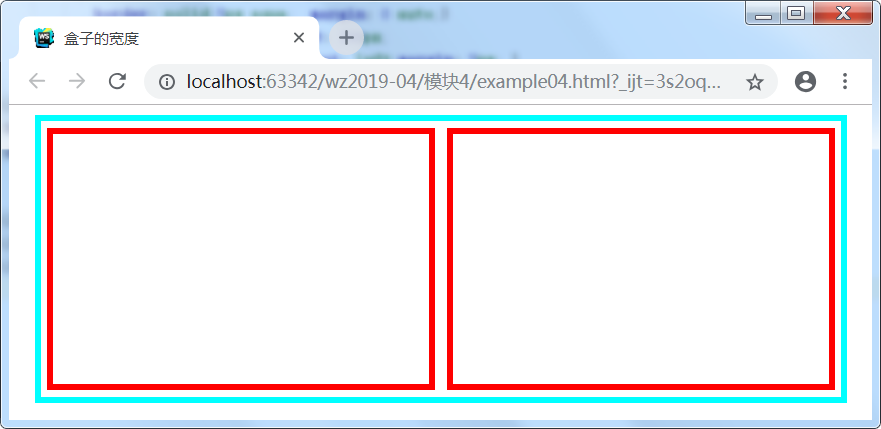
在div容器中可以放置任意内容,Eg:一段文本,一张图片,一个表格,甚至另一个子容器div等。使用属性text-align:center可以设置容器中的内容(包括表格)水平居中,这样的属性针对普通内容,比如文本或图片都是生效的,但是如果容器中放置的子元素仍然还是一个容器,那么单纯地设置text-align:center是不会生效的,text-align:left或right亦然。如果也需要水平居中对齐,就需要在div的外面再套一个更大的div容器,让外面的div容器实现水平居中即可。通过案例4-4,example04.html来体验,效果如图4-6所示。
例4-4 example04.html
图4-6 多个盒子模型水平居中
注意:
盒子实际宽度(高度)=内容(content)+边框(border)+间隙(padding)+间隔(margin)。对于任何一个元素设置width和height控制内容大小,也可以分别设置各自的边框(border)、间隙(padding)、间隔(margin)。灵活设置这些盒子的这些属性,可以实现各自排版效果
最终元素的总宽度计算公式是这样的:
总元素的宽度=宽度+左填充+右填充+左边框+右边框+左边距+右边距
元素的总高度最终计算公式是这样的:
总元素的高度=高度+顶部填充+底部填充+上边框+下边框+上边距+下边距
4.3.4垂直居中
1.div盒子内容居中
前面的实战案例中,表格中的内容默认都是垂直居中的,通常情况下,很多排版布局都希望让内容垂直居中,这样就会更加美观协调。
为了模拟div盒子中内容垂直,可以设置line-height属性来拉伸每一行内容的高度,这样可以间接实现内容的垂直居中,通过简单案例4-5,example05.html来体验,效果如图4-7所示。
例4-5 example05.html

图4-7 单行内容的垂直居中
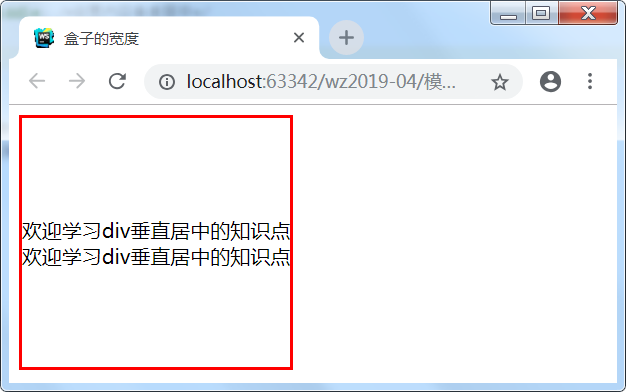
这里通过设置line-height实现内容的垂直居中,line-height就是一行内容的高度,如果内容有两行,每一行的高度都是600像素,这样就是1200像素的高度,而div的高度设置为600像素,这样就会导致两行内容超出div的范围,那么有什么方法能让两行或多行内容能够垂直居中呢?表格中的单元格默认就是垂直居中的,可以利用div来模拟一个单元格的属性display:table-cell, 使盒子中的内容作为一个表格单元格显示(类似 <td> 和 <th>),通过案例4-6,来体验,效果如图4-8所示。
例4-6 example06.html
图4-8 display属性实现盒子模型内容垂直居中
通过测试发现,当对div设置display属性模拟单元格并利用vertical-align实现内容垂直居中后,针对div单纯设置宽度为100%将会失效,所以在此可以利用css的另外一个属性min-width:500px表示单元格的最小宽度。如果浏览器的宽度低于该宽度,将会出现滚动条,而不能像设置100%那样自适应。
2.div盒模型居中
前面一小节讲解盒模型中内容垂直居中的问题,本节要讨论的是div盒子的垂直居中问题。使用 css 实现水平居中很容易,但要实现垂直居中并不容易。而且有些方法在一些浏览器中无效,利用 css来实现对象的垂直居中有许多不同的方法,比较难的是选择那个正确的方法。下面我们看一下W3C提出了一种新的方案--Flex布局,可以简便、完整、响应式地实现各种页面布局。目前已得到所有现在浏览器的支持。
Flex是Flexible Box的缩写,翻译成中文就是“弹性盒子”,用来为盒子模型提供最大的灵活性。任何一个容器都可以指定为Flex布局,采用Flex布局的元素,被称为Flex容器(flex container),简称“容器”,其所有子元素自动成为容器成员。这里只讲解其要用到的两个属性:
justify-content:space-around;/*center:水平居中,flex-start:靠左;flex-end:靠右;space-between:两边的向两边靠,中间等分;space-around:完美的平均分配*/
align-items:stretch;/*center:垂直居中、flex-start:至顶、flex-end:至底、stretch:元素被拉伸以适应容器*/
使用flex实现div盒子水平垂直居中,通过案例4-7,来体验,效果如图4-9所示。
例4-7 example07.html

图4-9 display=Flex属性实现盒子模型水平垂直居中
display:flex 是一种布局方式。它既可以应用于容器中,也可以应用于行内元素。是W3C提出的一种新的方案,以上只是简单讲解了它的一种用法,实现盒子模型水平垂直居中显示。更多的属性应用需要去实践总结。