margin-top: 0px; margin-bottom: 0px; padding: 0px; overflow-wrap: break-word; clear: both; color: rgb(24, 30, 51); font-family: PingFangSC, 微软雅黑, 黑体, Arial, Helvetica, sans-serif; font-size: 18px; background-color: rgb(255, 255, 255);">使用单独属性
padding: 0px; overflow-wrap: break-word; clear: both; text-indent: 2em; color: rgb(24, 30, 51); font-family: PingFangSC, 微软雅黑, 黑体, Arial, Helvetica, sans-serif; font-size: 18px; background-color: rgb(255, 255, 255);">1.margin-top,margin-right,margin-bottom,margin-left
2.padding-top,padding-right,padding-bottom,padding-left
3.border-top,border-right,border-bottom,border-left

Ø 注意:
关于border边框,如果只设置其宽度,是不会有任何效果的,还需要为其设置边框的类型和颜色。如果在对同一个元素进行css属性设置时,按照css的属性顺序,后一个属性的值将覆盖前一个属性的值。同样,针对相同属性,style属性设置的样式将覆盖在页面head头部设置的值。
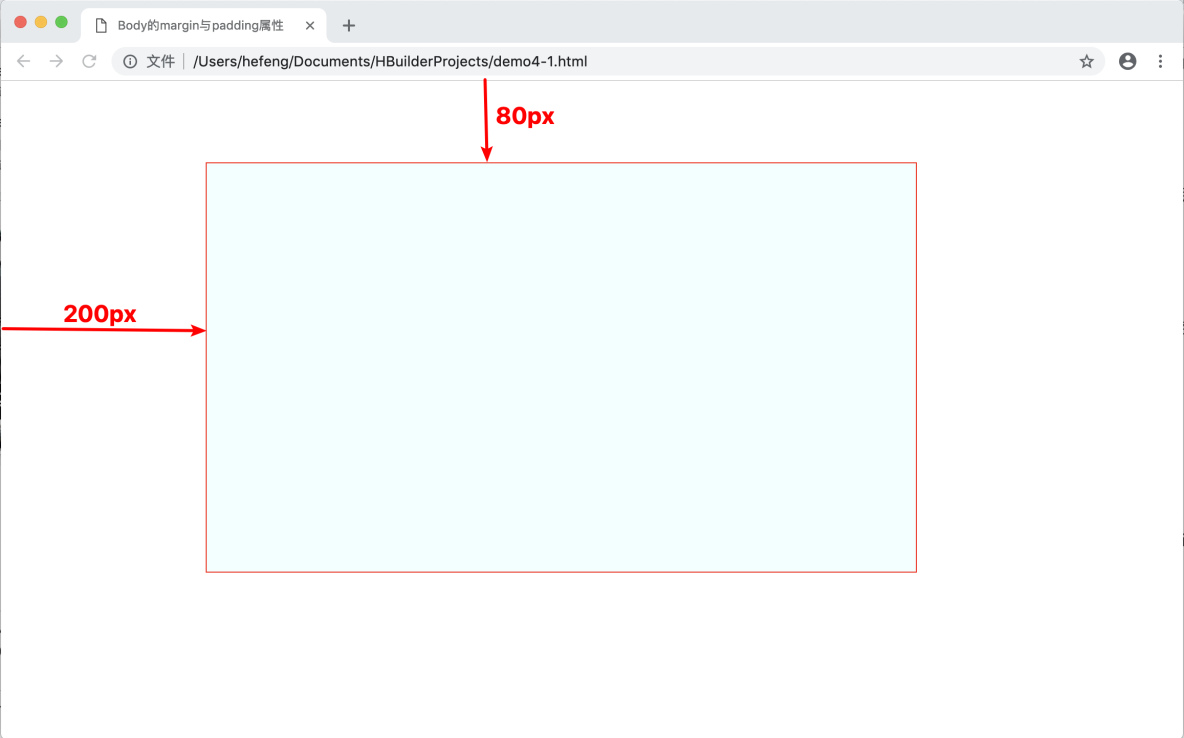
需要注意的是,body标签本身也是一个盒子,它是浏览器中最顶层的大盒子,所以所有盒子模型相关的属性也同样适用于body标签。但由于body是最顶层的,它并没有同级的盒子,更不会有父容器,所以body标签的margin属性与padding属性类似,都只是针对body的内容进行间距的设置,通过简单案例4-1,example01.html来体验,效果如图4-2所示。
例4-1 example01.htm

图4-2 body的margin属性设置
上述代码为一个div盒子设置了宽度,高度以及背景色,上外边距,左外边距。一般情况下盒子与浏览器窗口之间默认是有一定距离的。大约为10个像素,为了页面布局,可能需要取消这10个像素,按正常情况下是设置body的margin属性为0即可。
4.2.2使用组合属性
1.margin
可以单独改变元素的上,下,左,右边距,也可以一次改变所有的属性。
margin:10px,20px,15px,25px; 对应的顺序为(上右下左)上边距,右边距,下边距,左边距,即顺时针方向,如果记不住这个组合属性的顺序,也可以使用单独属性。
2.padding
定义元素边框与元素内容之间的空间,即上下左右的内边距。
padding:10px,20px,15px,25px;对应的顺序为上间距,右间距,下间距,左间距
3.margin:0px auto:表示上下边距为0px,左右边距为自动,即水平居中,其他两个属性一样。

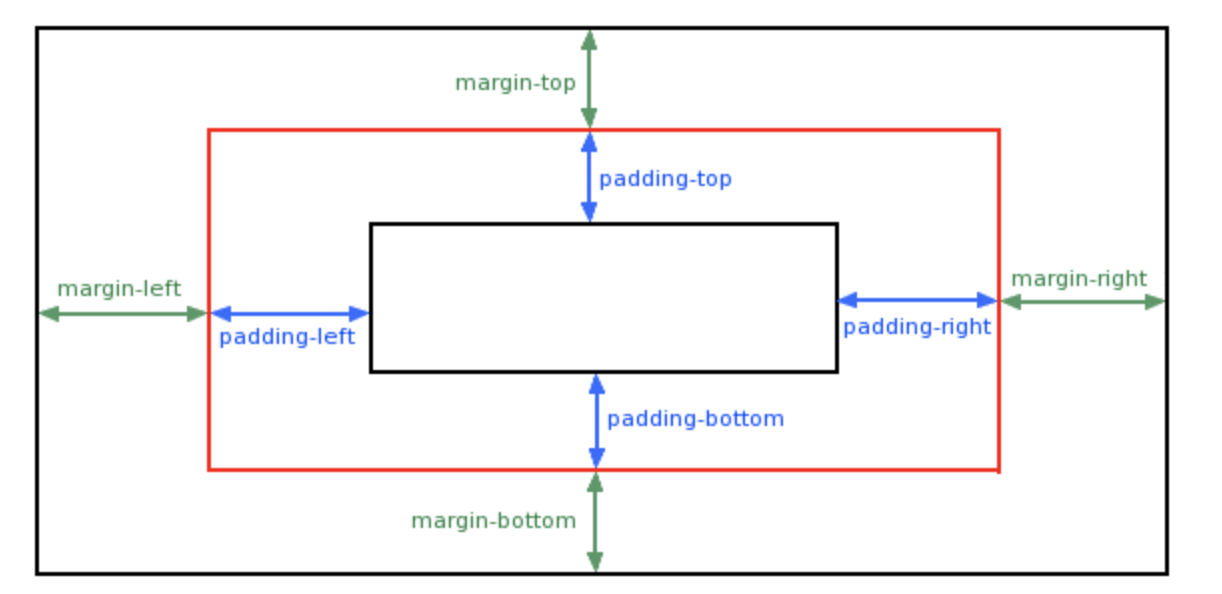
图4-3 盒子模型的margin,padding单个属性设置
4.margin:100px;即上下左右的边距均为100px。其他两个属性设置方式一样。
margin属性值可以有一到四个值。其基本语法格式如下:
